このページでは記事投稿に欠かせない「ブログ構成の正しい作り方(見出しの使い方)」について
- 見出しの種類
- 正しい見出しの使い方
上記の順を追ってお伝えします。
1.見出しの種類
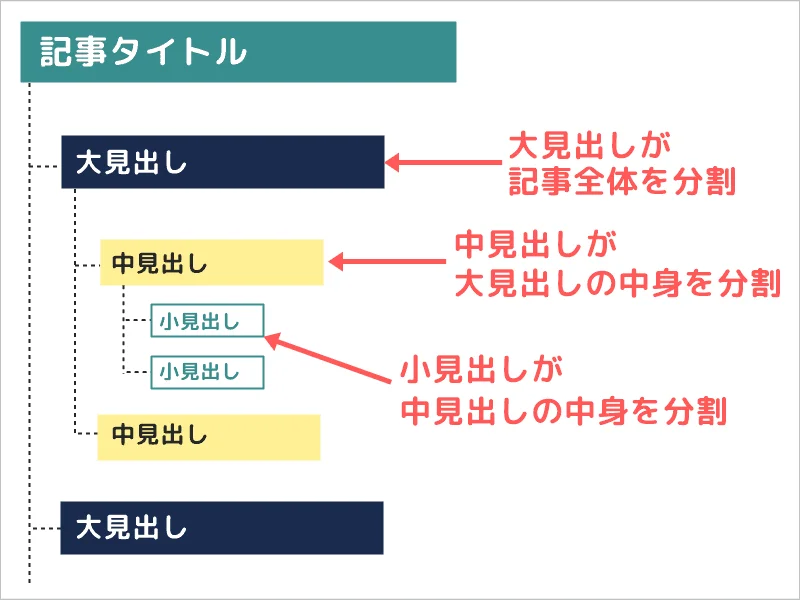
見出し(見出しタグ)には下記のような種類があります。
- h1…記事タイトル部分
- h2…大見出し(記事内の章ごとのテーマ部分、文中で最も大きな見出し)
- h3…中見出し(h2の記事内容を分割した見出しのこと、h2の内容を補足するために使う)
- h4…小見出し(さらに細かい補足や分割をする際に使う)
- h5…基本的に使わない
- h6…基本的に使わない
WEB名人では「h2=大見出し」「h3=中見出し」「h4=小見出し」という名前でパーツとして表示されています。
また見出しは「パーツを追加」から入れるだけでなく「テキスト|画像」パーツからも入れることが可能。
※お客様の感想であり、効果を保証するものではありません。
どちらでも同じように見出しを入れることができます、お好みで使い分けてください。
2.正しい見出しの使い方
見出しを付けることで検索ユーザーにとって読みやすい記事になることはもちろん、Googleにも良い評価を得られるようになります。
正しい見出しの使い方は、以下3点のポイントを意識しましょう。
2-1.見出しは見出しタグを使って付ける
記事の見出しは、必ず見出しタグ(h2、h3、h4…)を使って付けてください。
Googleは「検索者にとって価値のあるwebページかどうか」を様々な観点で評価します。
記事内でデザイン上の文字の色や大きさ・太さを変更して、記事内容を見た目では区切ったように配置しても、Googleには見出しとしては認識されませんので注意しましょう。
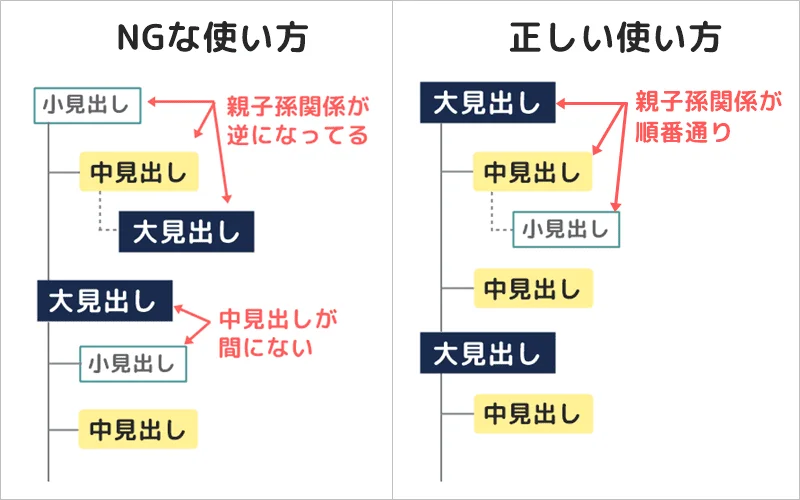
2-2.見出しタグは数字の小さい順に使う


見出しタグは数字の小さいものから使用するのがルール。
大見出し(h2)>中見出し(h3)>小見出し(h4)といったように、h2を分割するためにh3を使い、h3を分割するためにh4を使うという「入れ子構造」で使用しましょう。
h2・h3などの見出しタグが正しく使われているかどうかは、Googleが記事の内容を認識するうえで大切な要素。
「見出しタグを使用して重要なテキストを強調する」ことを、Googleも推奨しています。
h2を使わずにh4を使うなど見出しタグのルールを守らない場合、SEOに悪影響が出る恐れも。
Googleに見出しが正しく認識されることで、検索結果に記事タイトルだけでなく見出しも表示されることがあるため、検索ユーザーからのクリック率アップにもつながります。
見出しタグは適切な順番で使用するように心掛けましょう。
2-3記事の要点に沿った見出しを意識する
各見出しには、記事の要点に沿った20文字~30文字ぐらいのシンプルな見出しを付けましょう。
また見出しには「狙っているキーワード」を、違和感の無い範囲で積極的に入れることをおすすめします。
検索キーワードが記事内やタイトルできちんと使用されているかどうかは、Googleからの「検索キーワードとの関連性の高さ」という面での評価につながります。
「雑誌の目次」のようなイメージで見出しを考えるといいでしょう。
以上が記事投稿に欠かせない「ブログ構成の正しい作り方(見出しの使い方)」となります。
