このページでは、WEB名人を使って「新規ブログ記事を投稿する方法」について
- 新規ブログ記事作成画面へ移動
- ブログタイトルの挿入方法
- 見出しの挿入方法
- 文章の挿入方法
- 画像の挿入方法
- アイキャッチ画像の設定
- パーマリンク設定
- カテゴリーの追加
- 記事をプレビュー・ブログの公開
上記の順を追ってお伝えします。
手順1.「新規ブログ投稿」をクリック
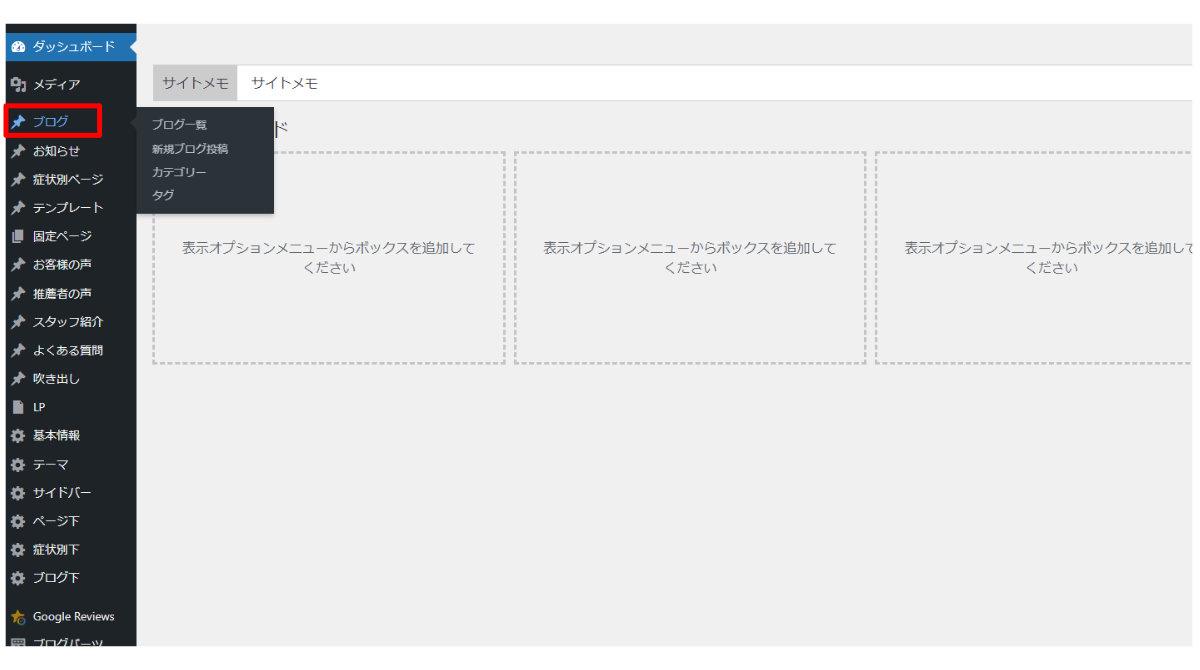
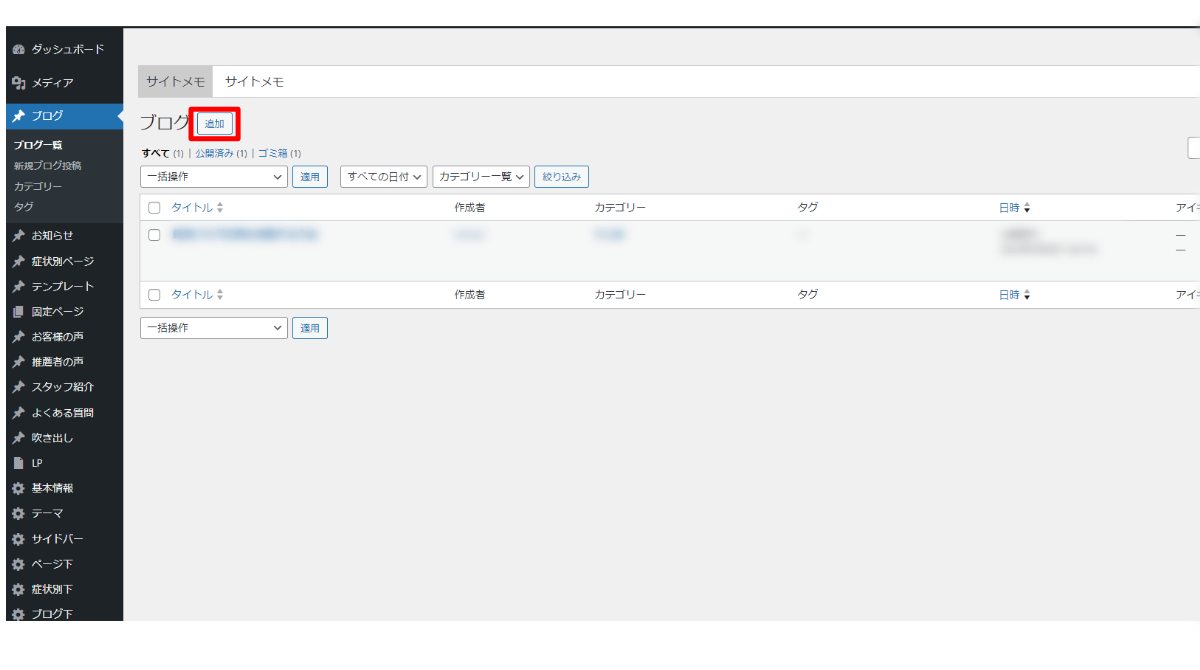
まずは新規ブログ記事を書くために、新規ブログ記事を投稿する画面へ移動しましょう。新規ブログ記事の投稿画面は、「ダッシュボード」から「ブログ」をクリック、そして「追加」をクリックします。


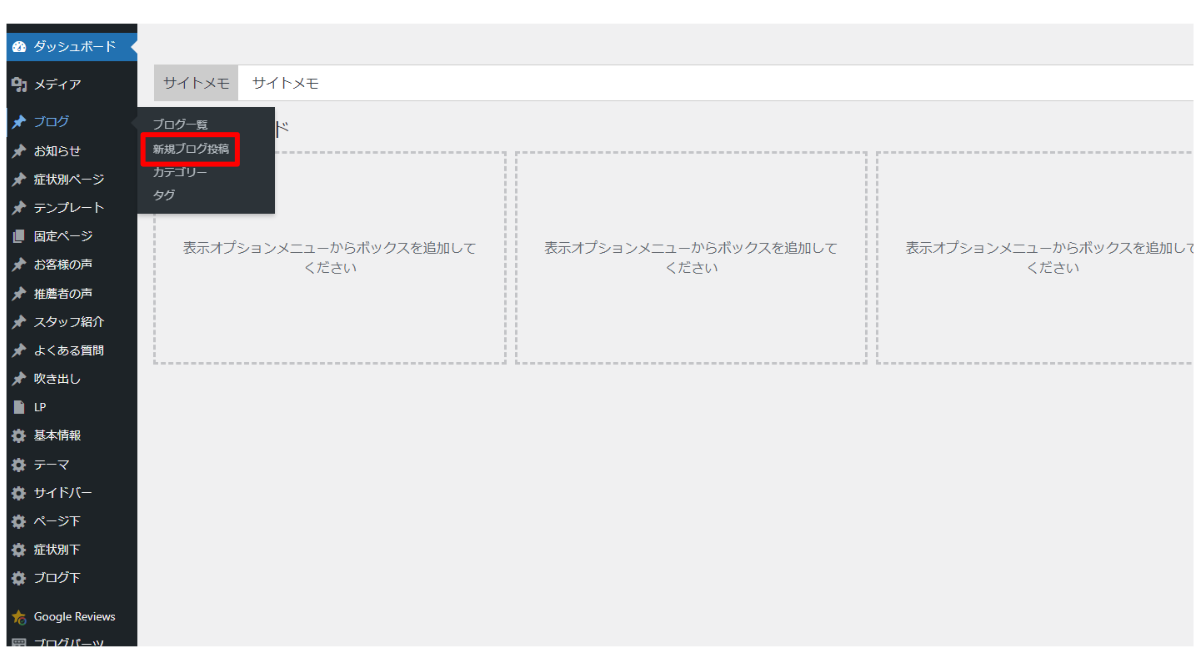
または、ダッシュボードから「ブログ」にマウスオーバーさせると出てくる「新規ブログ投稿」をクリックします。

この操作で新規ブログ投稿画面を表示することが可能です。
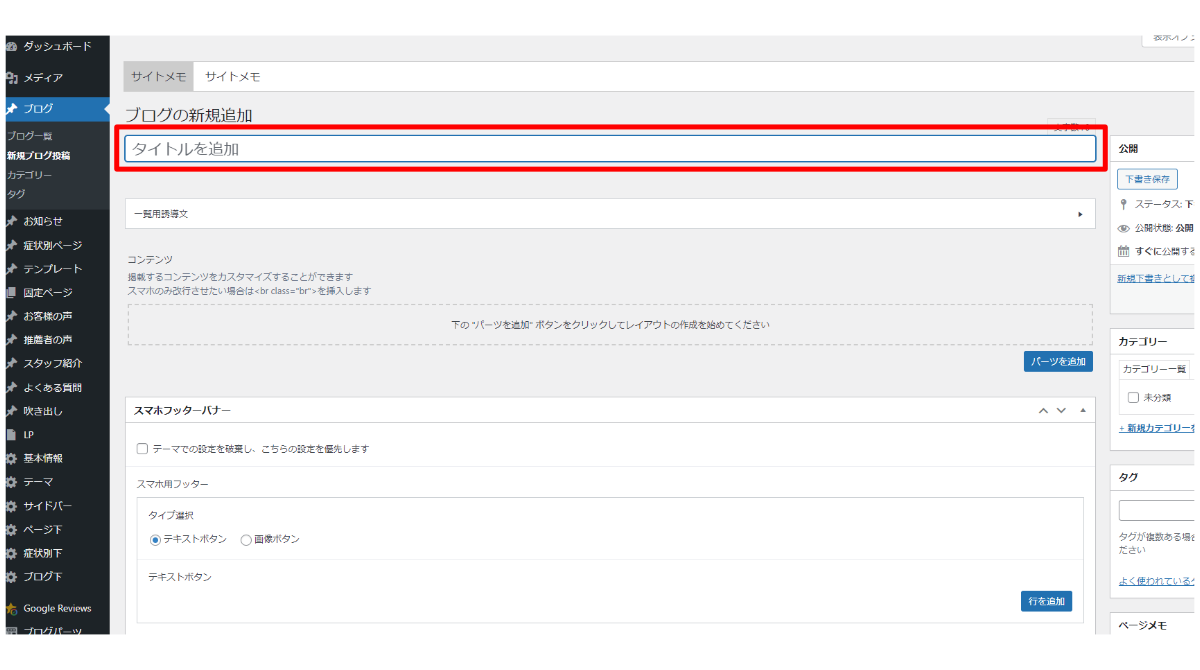
手順2.ブログタイトルをつける
続いてはブログタイトルを書いていきます。ブログタイトルとは、何について書かれている記事か簡潔に説明したタイトルのことです。

タイトルを追加のボックス内をクリックするとカーソルが現れます。記事のタイトルを書き込み、早速ブログ記事を作成してみましょう。
手順3.ブログ本文を書く
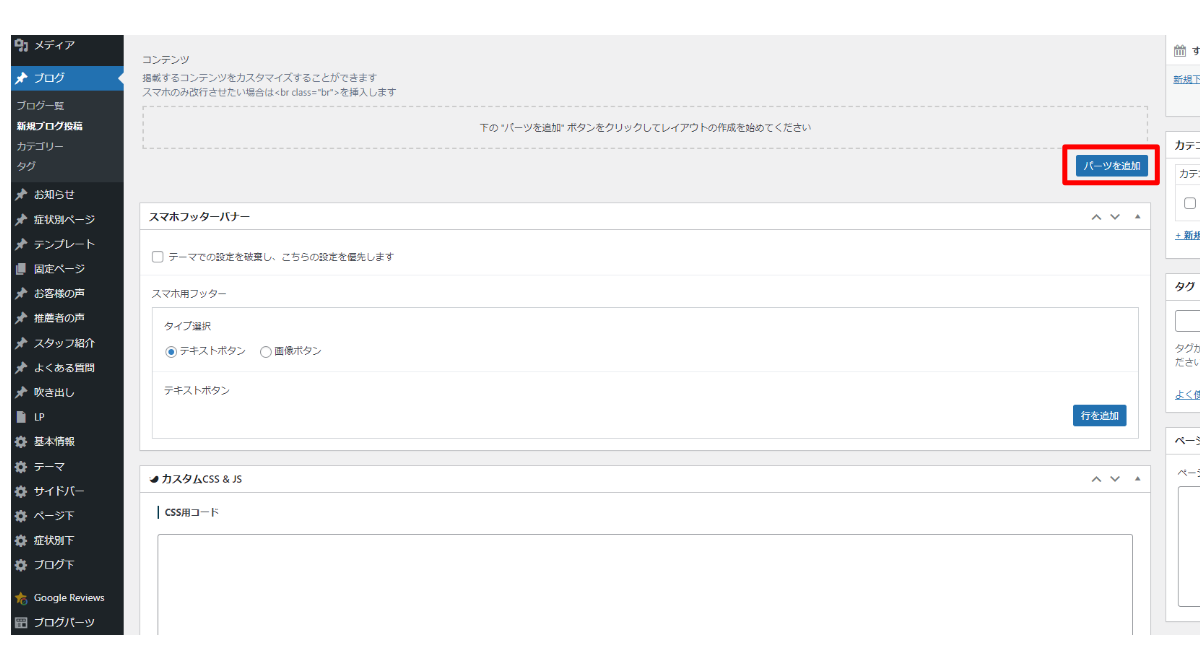
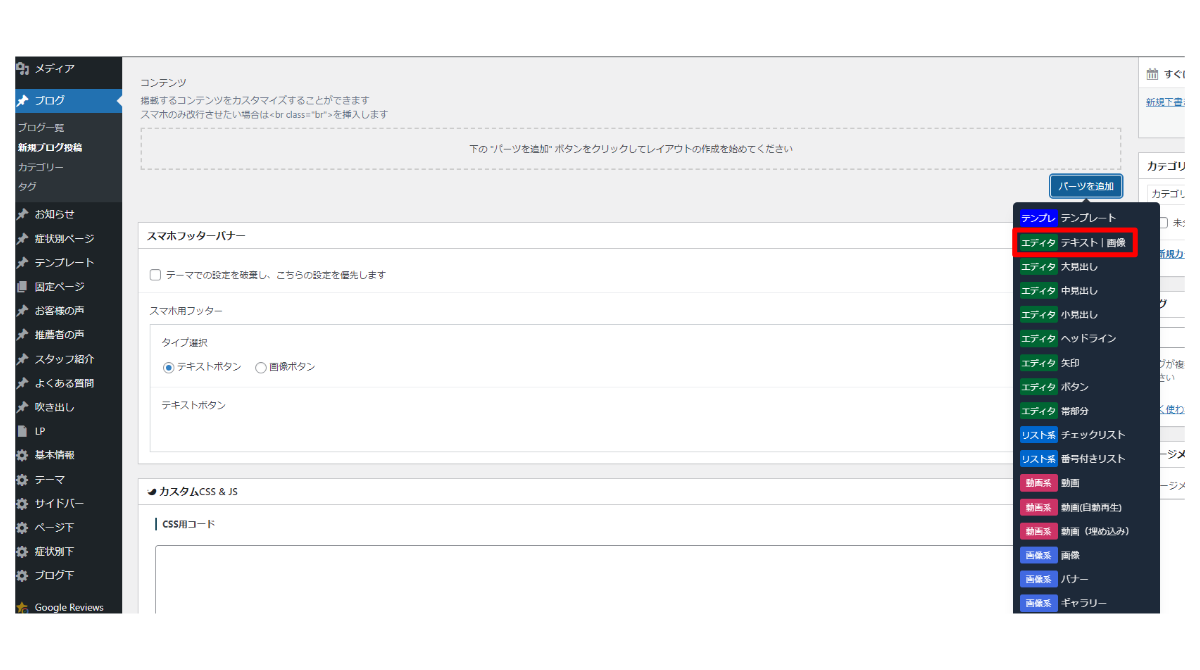
タイトルを書き終えたら、ここからはいよいよブログの本文を書いていきます。文章(記事本文)の挿入方法は、「パーツを追加」をクリックして「テキスト|画像」をクリック。少し下へスクロールするとテキストボックスが表示されています。
この「パーツを追加」の項目は、これから見出しや画像を挿入すためにパーツを追加するとき毎回クリックする項目です。ぜひ覚えておいてくださいね。



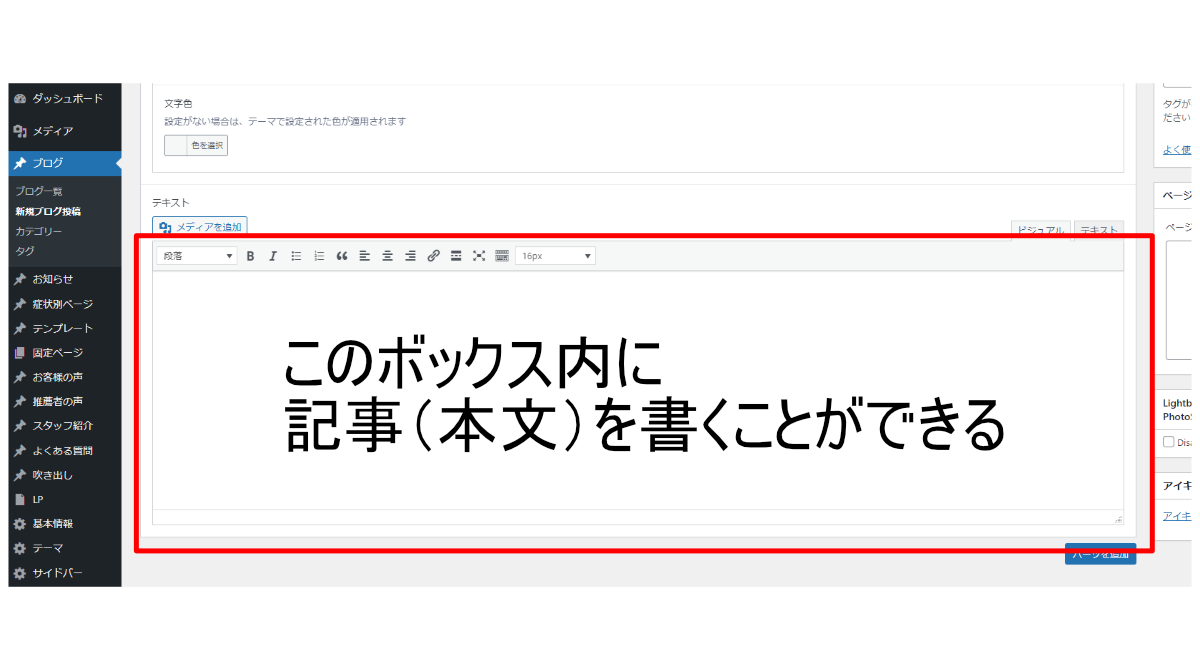
テキストボックス内をクリックするとカーソルが現れるので、文章を書き込むことができます。文章を書き込む際の改行・段落の作り方は以下の通り。
- 改行を作る場合は「Shiftキー+ Enterキー」の同時押し
- 段落を作る場合は「Enterキー」のみ
改行は「行間を空けずに行を変える」こと。段落は「行間を空けて行を変える」ことです。読者が読みやすいよう、改行と段落を適宜使い分けて記事を書いていきましょう。
手順4.見出しをつける
本文を書き終えたところで、読者が記事を読みやすいよう記事を区切る「見出しをつける作業」を行いましょう。見出しとは、記事内の「トピックや章ごとのタイトル」を書きこむ部分です。
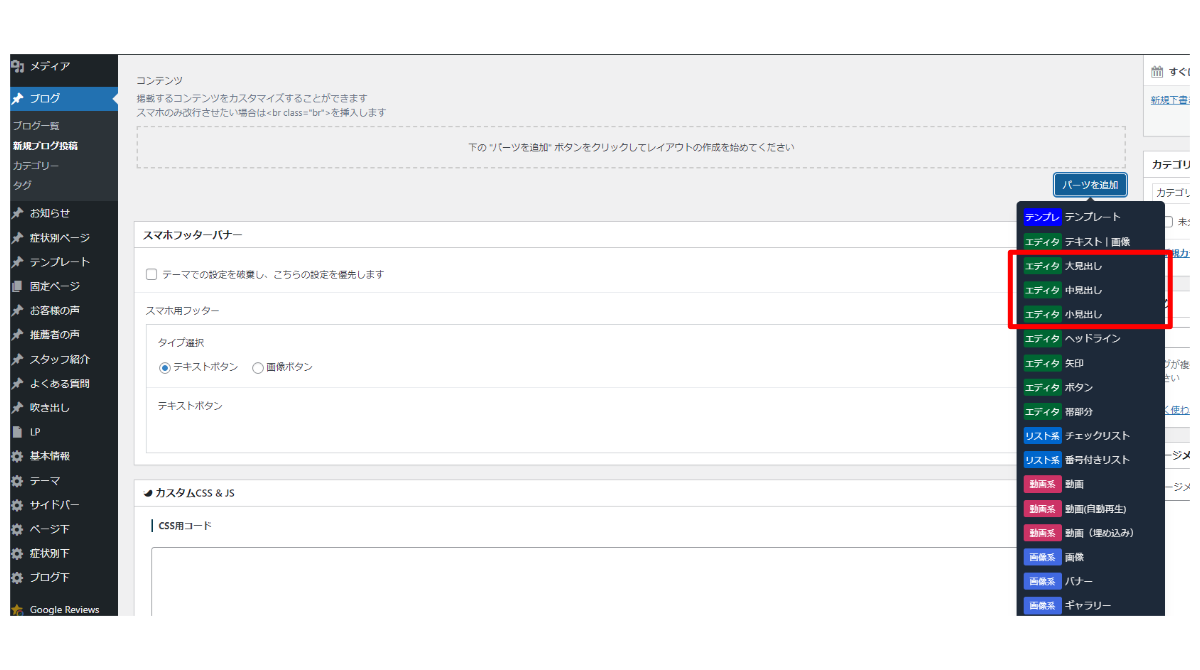
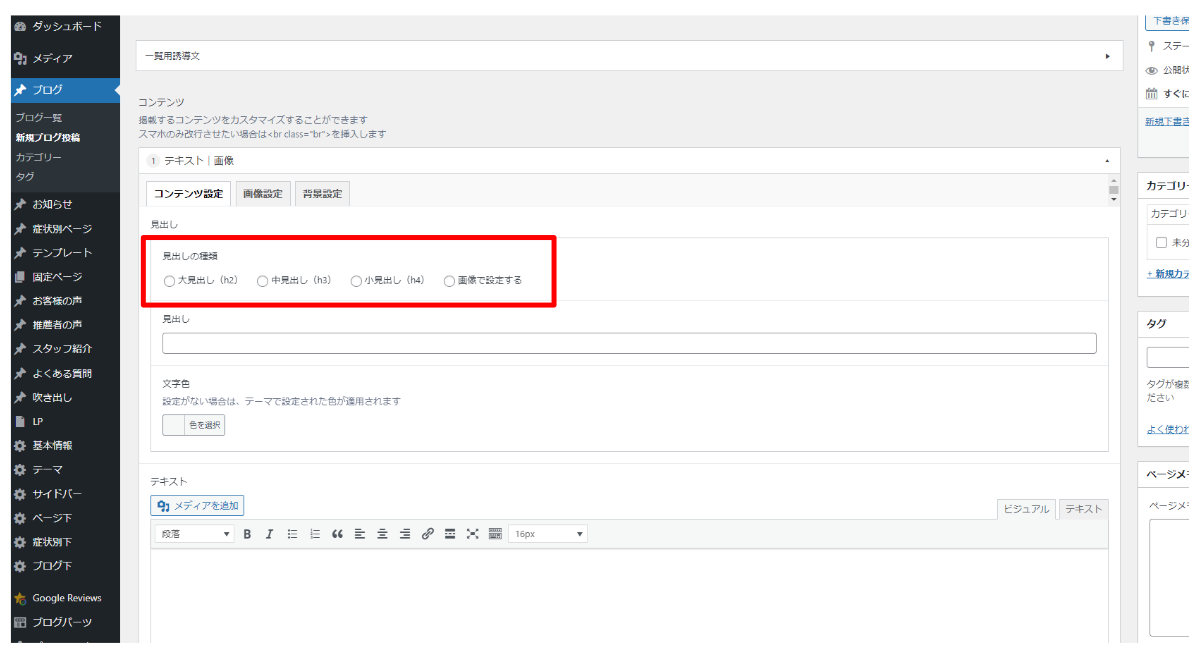
見出しの挿入方法は、まずは先ほどと同様に「パーツを追加」をクリック。そして「大見出し(h2)、中見出し(h3)、小見出し(h4)」どれかを選択してクリック

または、「パーツを追加」をクリックして「テキスト|画像」をクリックすると上部に表示される「見出しの種類」から見出しを選択します。

見出しの種類の選択を終えたら見出しボックスが表示されるので、見出しボックス内をクリックして見出しを書きましょう。見出しタグは数字の小さな方から順に付けていく(h2→h3→h4)ことが基本です。文章の内容に合わせた見出しタグを選択して使用してください。
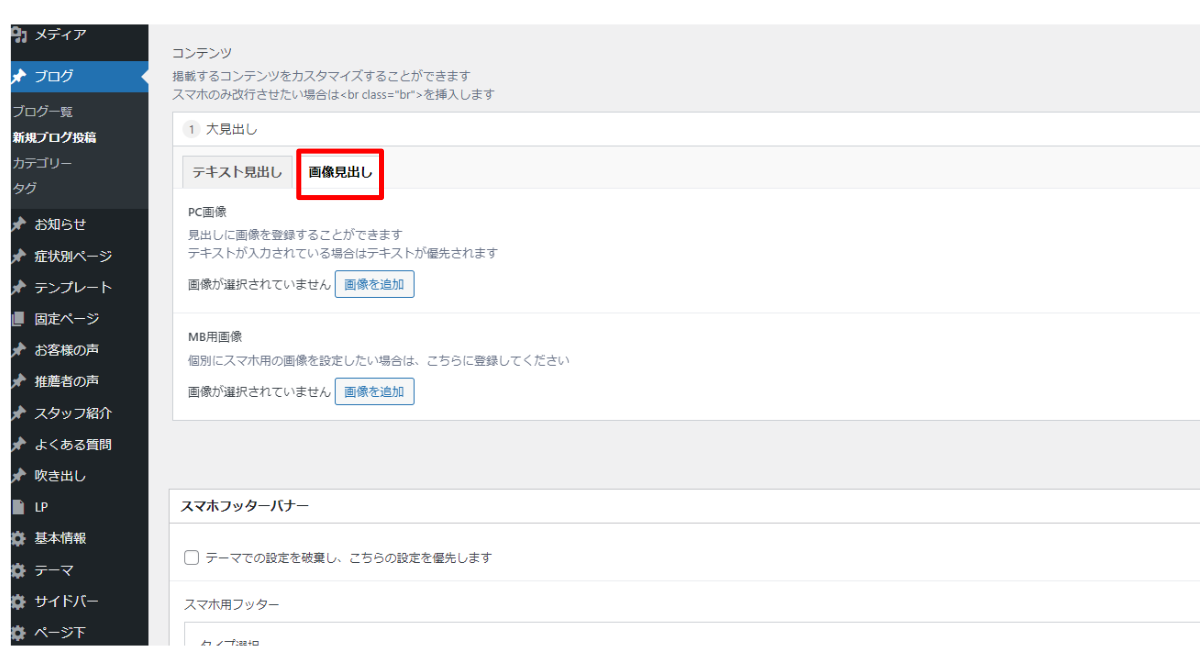
見出し挿入では、さらに画像見出しを指定することも可能です。
「パーツを追加」をクリック→「見出し」を選択してクリックすると出てくる「画像見出し」タブをクリック

画像見出しを利用したい場合は、こちらから見出しに画像を登録することができます。
手順5.記事途中に画像を挿入する
ブログ記事は文字だけでなく内容に沿った画像を挿入することで、より読者に情報を伝えやすくなります。見出しごとに記事内容に沿った画像を入れたり、文字だけでなく画像を入れたほうが伝わりやすい情報の場合は、積極的に画像挿入を使用してみましょう。
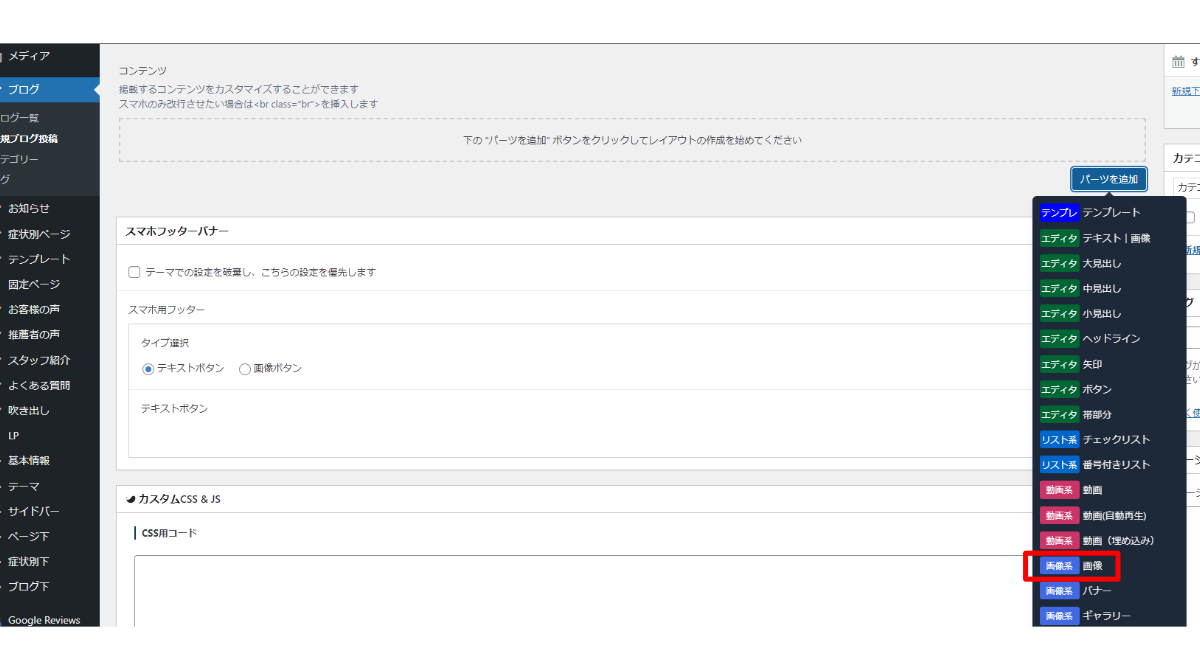
文章内に画像を挿入する場合は「パーツを追加」をクリックして「画像」をクリック

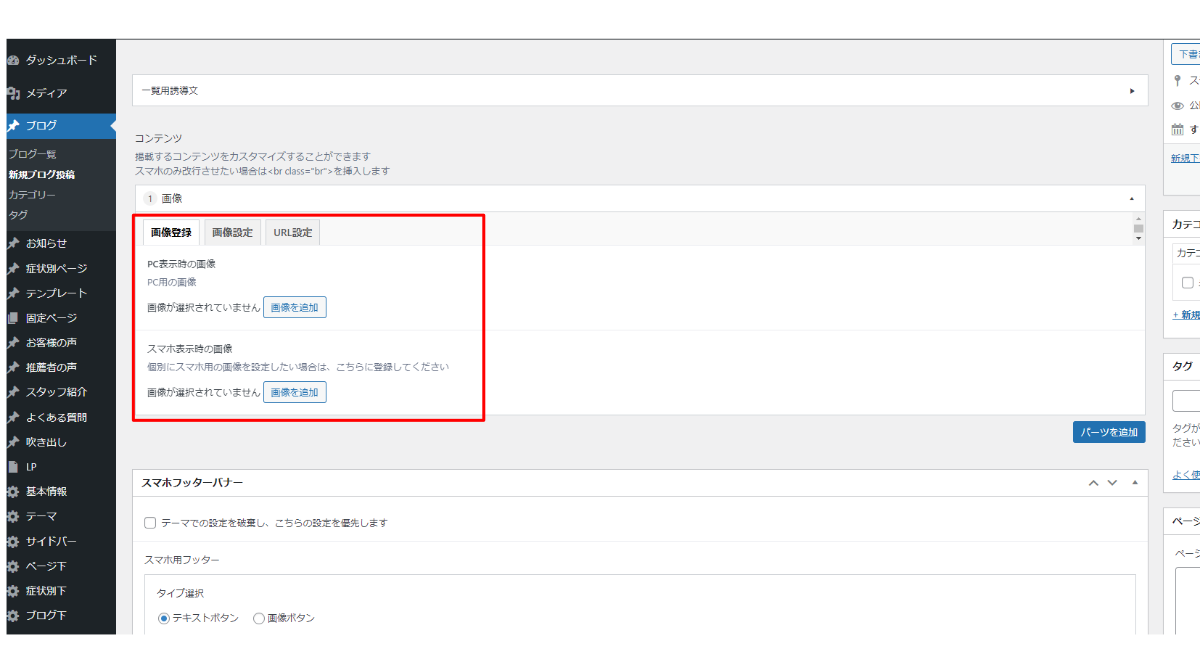
「パーツを追加→画像」の方法で画像を挿入すると、テキストを書いているパーツとは別のパーツが新たに作られ、画像のみのパーツが表示されます。

また、パーツを追加から画像を選択すると「PC表示時の画像」「スマホ表示時の画像」の2種類が表示されます。PC用の画像を設定したあと、個別にスマホ用の画像を設定したい場合は「スマホ表示時の画像」→「画像の追加」で個別に設定することが可能です。
手順6.アイキャッチ画像を設定する
続いてはブログ記事の顔「アイキャッチ画像の設定方法」です。アイキャッチ画像とは、ブログ記事のトップ(上部)に表示される画像のこと。
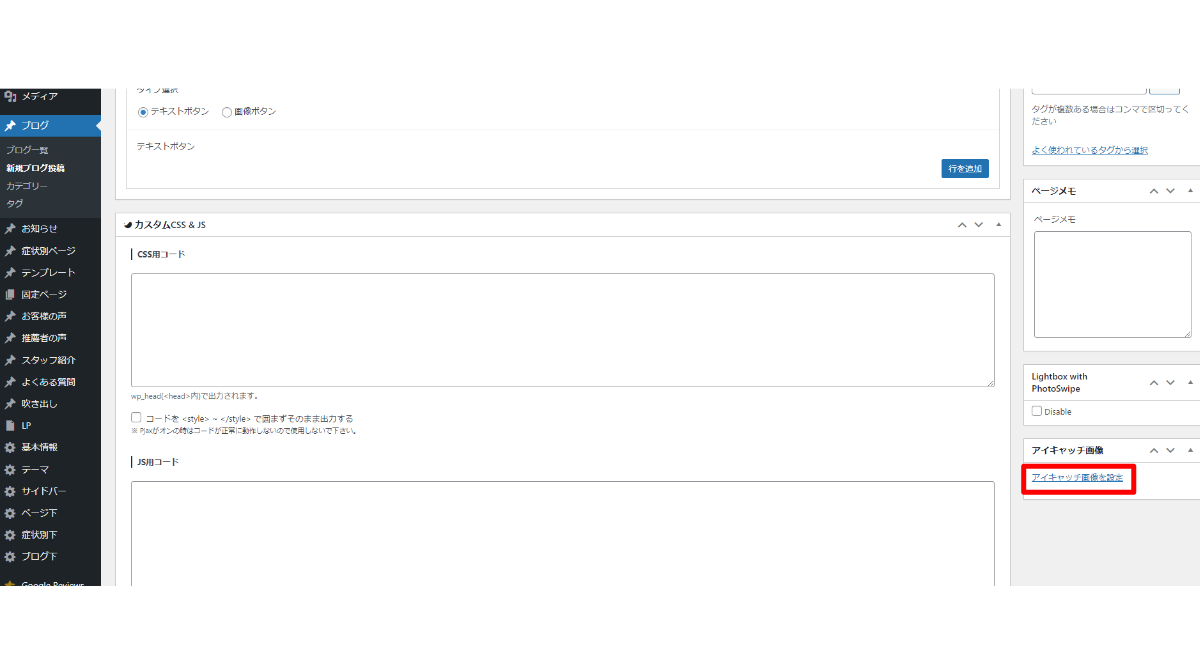
アイキャッチ画像の挿入方法は、記事投稿画面右下のアイキャッチ画像を設定より挿入可能です。

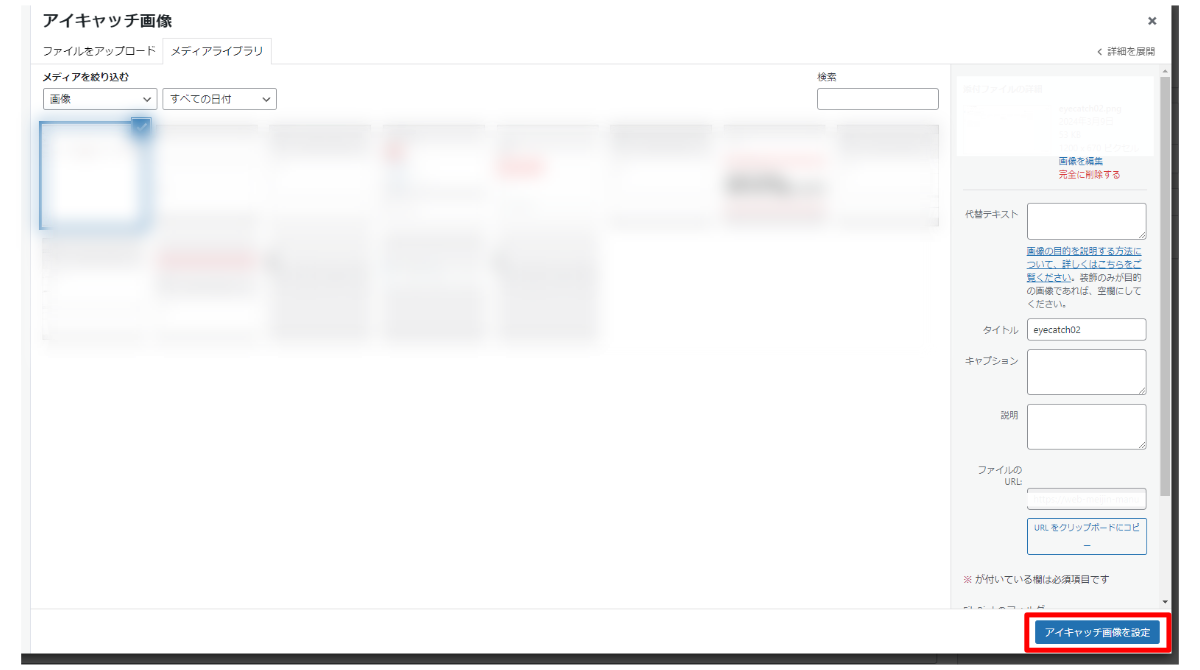
「アイキャッチ画像を設定」をクリックすると、メディアライブラリへ移動します。すでにアップロード済みの画像を選択する場合は、ライブラリ内の画像を選択しましょう。画像を選択すると画面右下の「アイキャッチ画像を設定」項目が選択できるようになるので、そちらをクリックするとアイキャッチ画像を設定することが可能です。


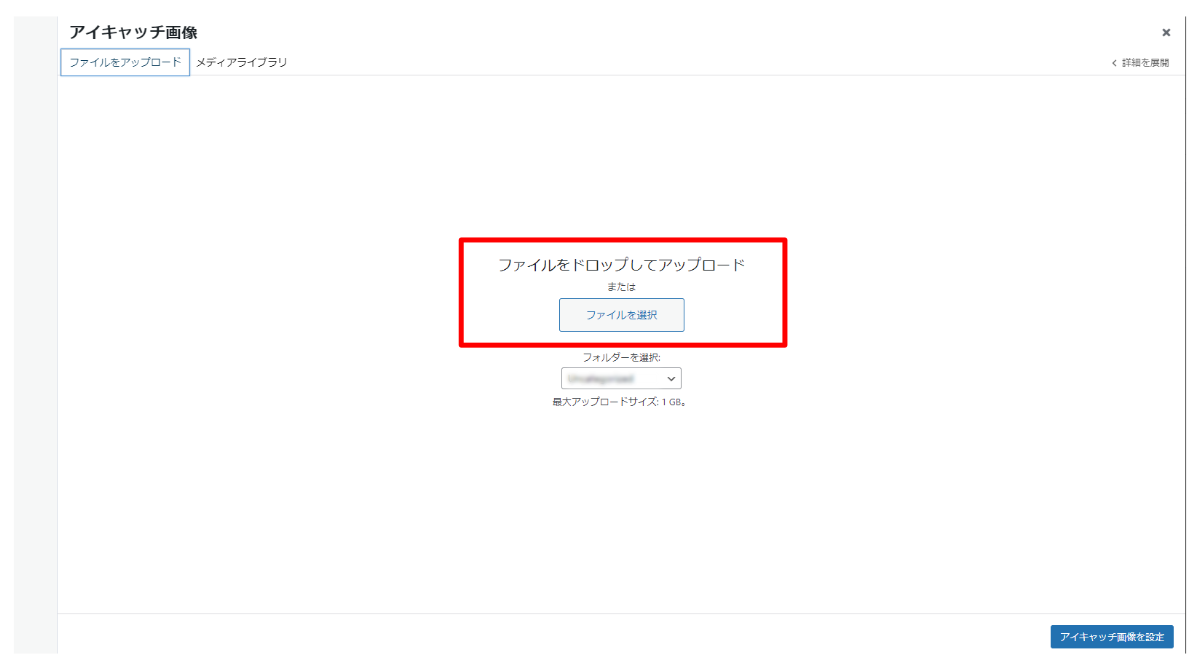
これから画像をアップロードする場合は、左上の「ファイルをアップロード」タブをクリック→「ファイルをドロップしてアップロードまたはファイルを選択」から画像をアップロードし任意の画像を選択。

画像を選択したあと画面右下に出る「アイキャッチ画像を設定」をクリックすることで、アイキャッチ画像を設定することが可能です。
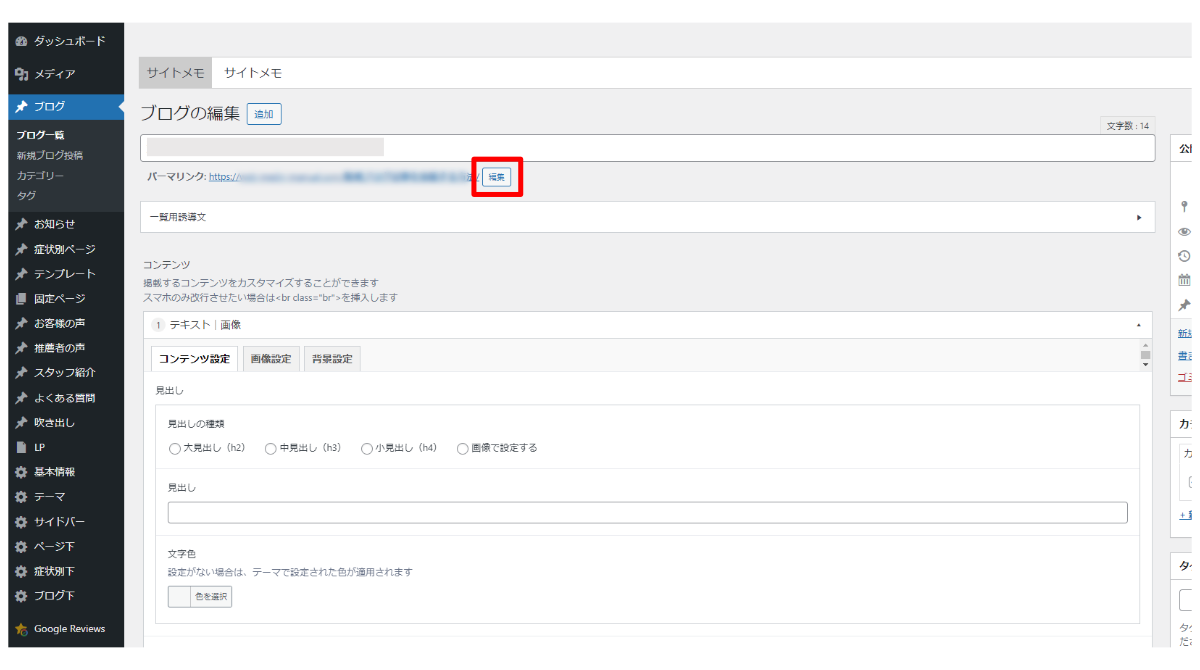
手順7.パーマリンクを設定する
記事を書き終えたあとは、パーマリンクを設定していきましょう。パーマリンクは記事ごとに設定することのできるURLのこと。パーマリンクの設定方法は記事投稿画面上部のパーマリンク箇所・右側の「編集」をクリックすると変更可能です。

記事を公開する前にパーマリンクを編集することはもちろん、記事を公開したあともダッシュボード→ブログ一覧より編集したい記事へ移動し、同様の手順でパーマリンクを編集することが可能です。
パーマリンクを設定するときは、英語や数字・ローマ字など半角英数字で構成することをおすすめします。日本語テキストのパーマリンクは一見すると見やすく感じてしまいますが
- 日本語パーマリンクは不具合が起きるケースがある
- リンクをコピーしたとき文字化けしたような形になる
- 文字化けしたような形のURLの文字列が長いせいでリンクがシェアされにくい
上記のようなデメリットがあります。そのため、基本的には半角英数字で構成されたパーマリンクを設定するようにしましょう。
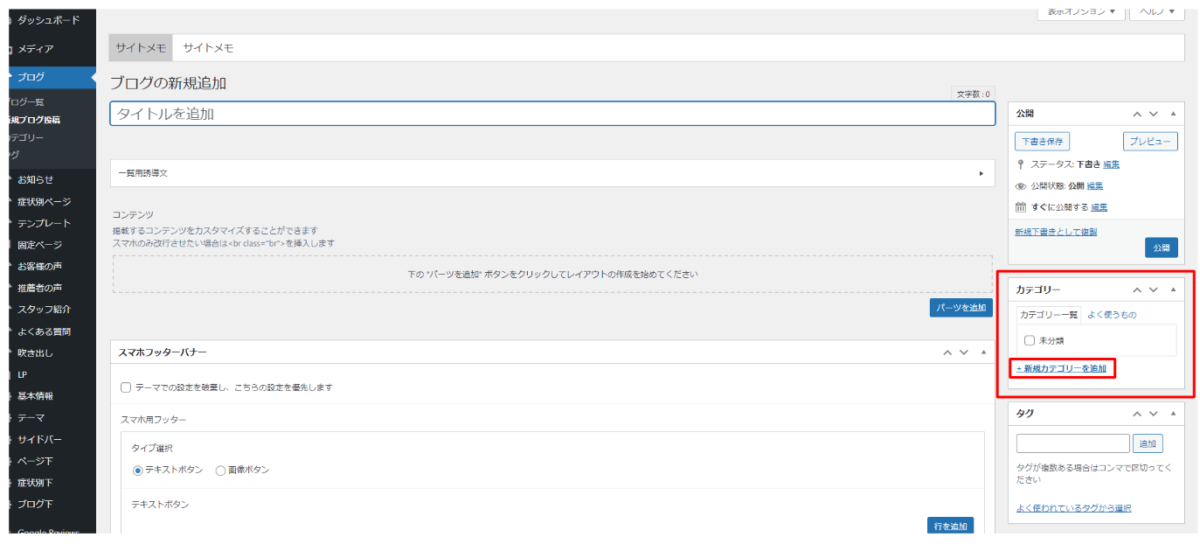
手順8.カテゴリーを追加する
続いてはカテゴリーを追加する方法です。世の中の様々なものがカテゴリー分けされてるように、ブログ記事も読者が目的の記事を見つけやすいよう、カテゴリーを設定してカテゴリー分けをしていきます。
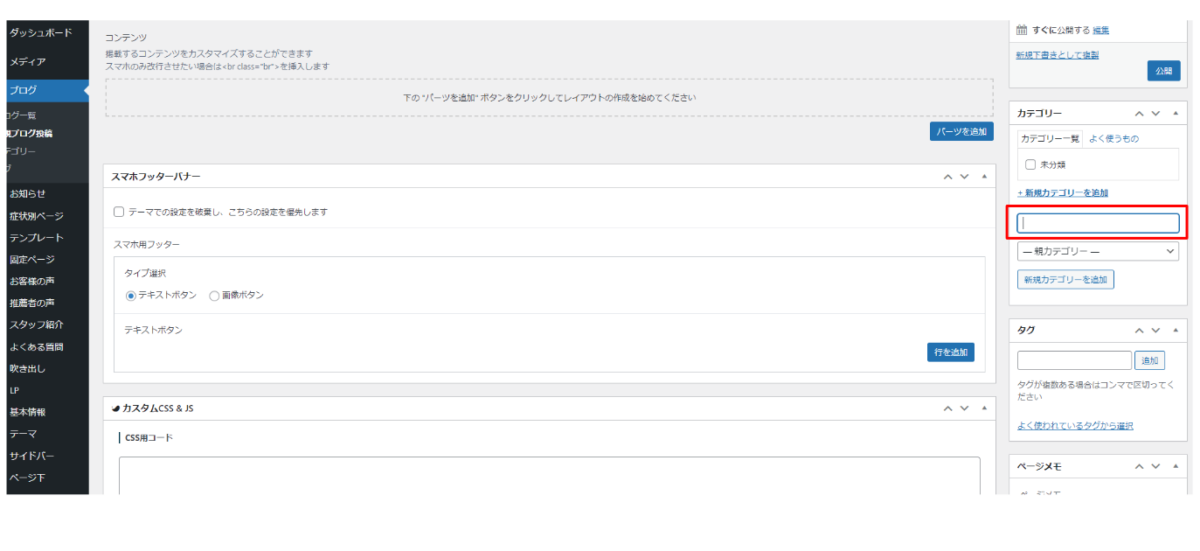
カテゴリーを追加する方法はブログ投稿画面右側「カテゴリー」の項目から「+新規カテゴリーを追加」をクリック。クリックするとカテゴリーを記入するブロックが現れるので、ブロック内にブログ記事の内容に沿ったカテゴリーを書き込みましょう。



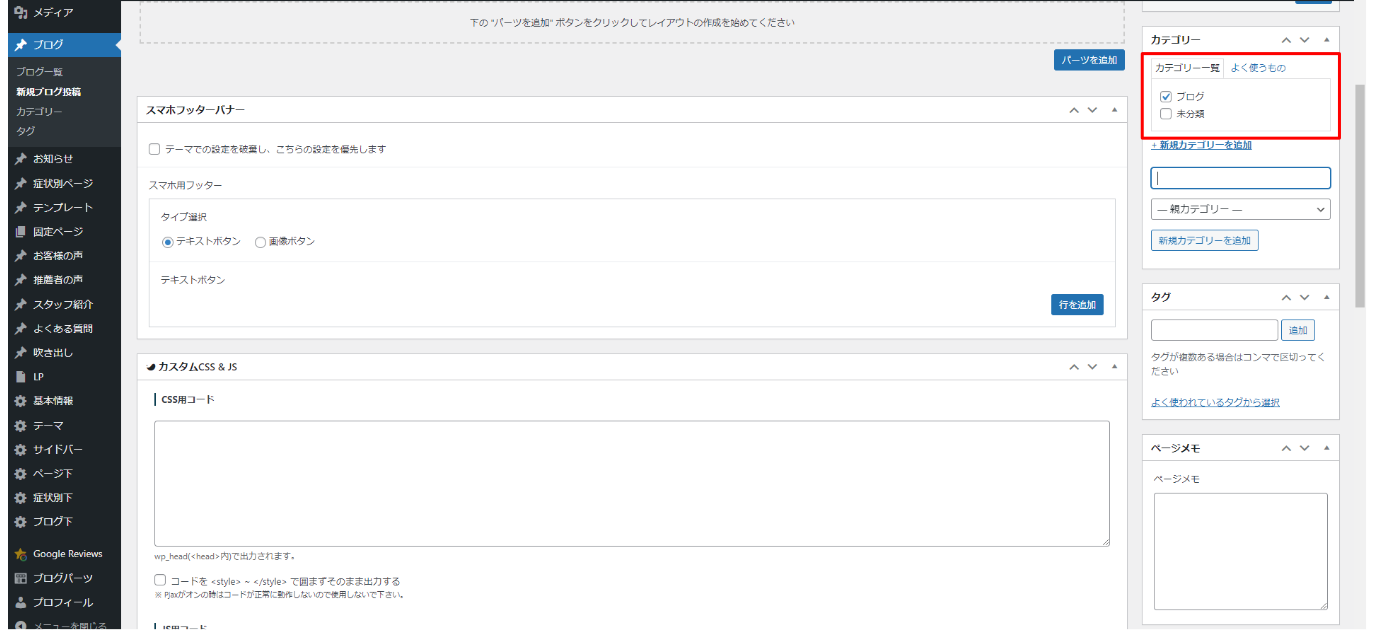
ボックス内にカテゴリー名を記入してEnterキーを押すと、「カテゴリ一覧」に先ほど書き込んだカテゴリー名が表示され選択できるようになります。
また一度設定したカテゴリー名は保存されるため、再度書く必要はありません。新しくブログ記事を書いたとき、同じカテゴリーの記事なら「カテゴリー一覧」よりカテゴリーを選択してカテゴリー分けをしましょう。
カテゴリーの違う記事を投稿する際は、今回の手順で新たにカテゴリーを追加してカテゴリーを設定しましょう。
カテゴリー名は「読者が記事の内容を見つけやすい名前」を付けることが大切です。
- カテゴリー名はシンプルで短くする
- 重複したカテゴリー名はNG
読者が内容を推測しやすいようなカテゴリー名を設定しましょう。
手順9.記事をプレビュー・ブログを公開する
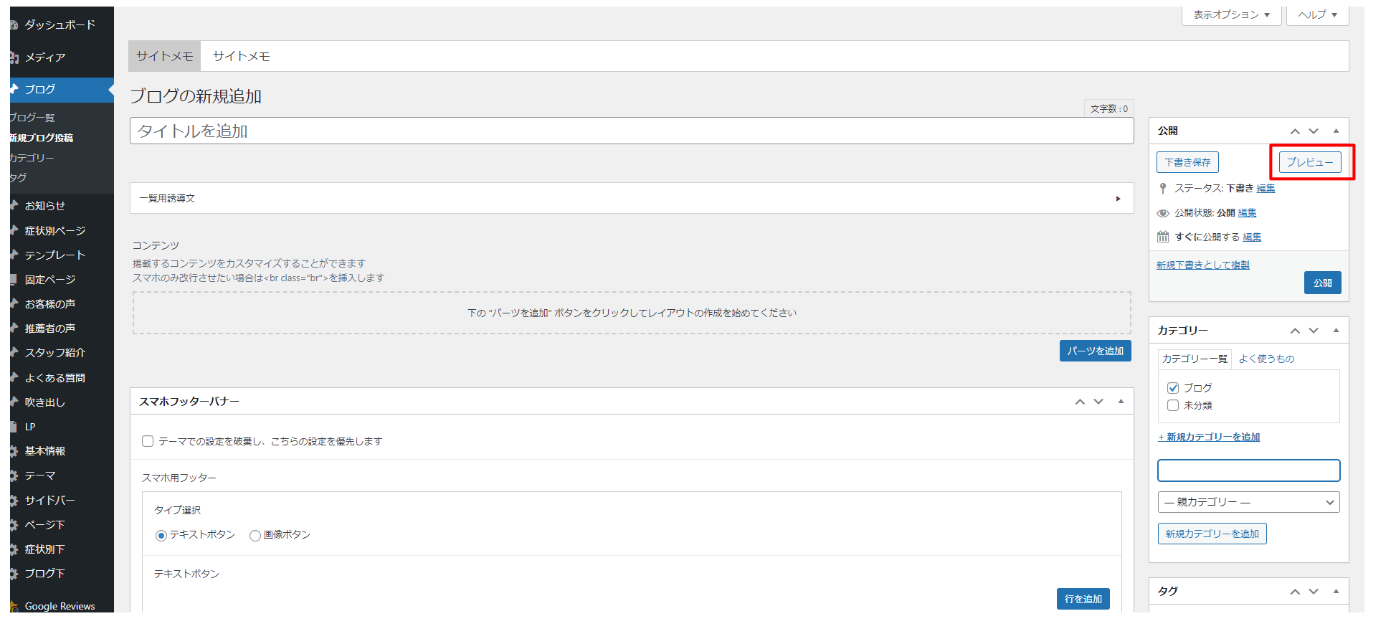
最後にブログ記事の公開方法です。いよいよブログ公開まできましたが、すぐに公開はせず、まずは実際に自分の書いた記事をプレビューしてみましょう。
記事をプレビューするには、記事投稿画面上部右側「プレビュー」ボタンを選択すると、新規タブが開かれて「読者が見る記事と同じ表示方法」で自分の書いたブログ記事を見ることができます。

プレビュー画面では、以下のことをチェックしてみてください。
- 誤字脱字はないか
- 変な言い回しや無駄な繰り返しはないか
- 記事の構成や話の流れ
- 記事内容と画像の相違はないか
- 適切な見出しかどうか
「読者が見やすい・読みやすい記事を書けているか」「設定は間違っていないか」など、落ち着いて隅々までチェックしてみてください。プレビュー画面で確認を終えたら、記事を公開しましょう。
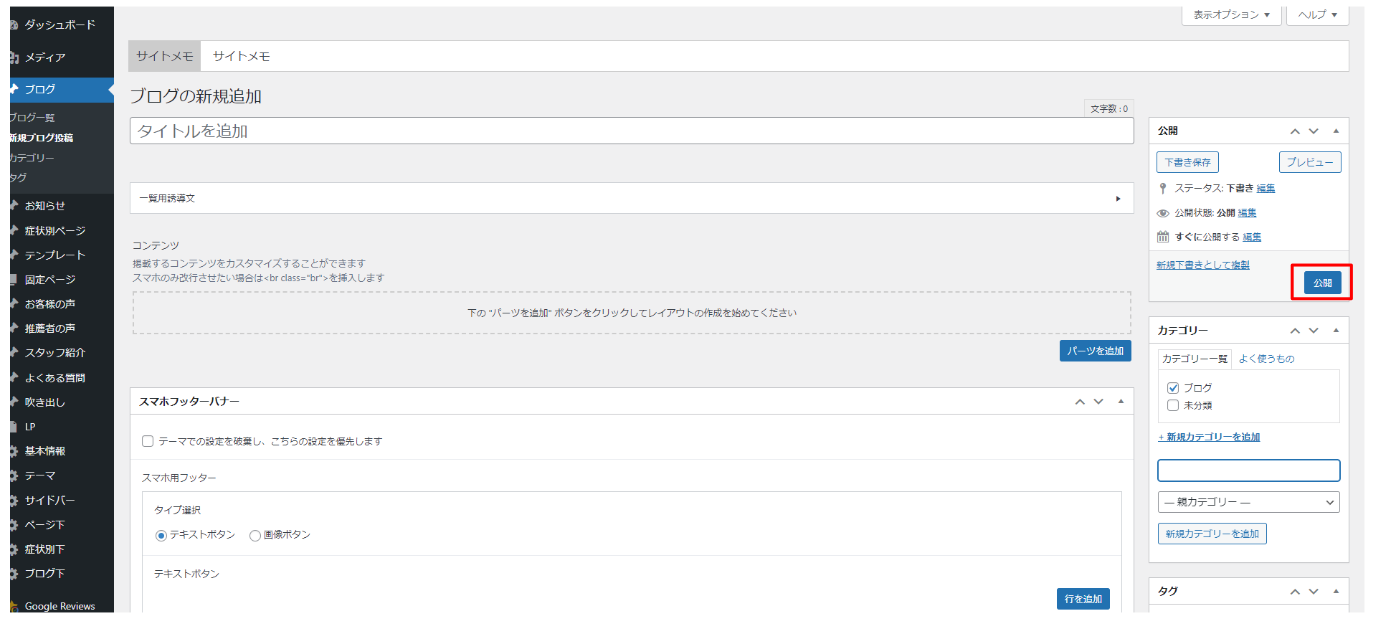
記事の公開方法は、記事投稿画面上部右側の「公開」ボタンをクリックします。

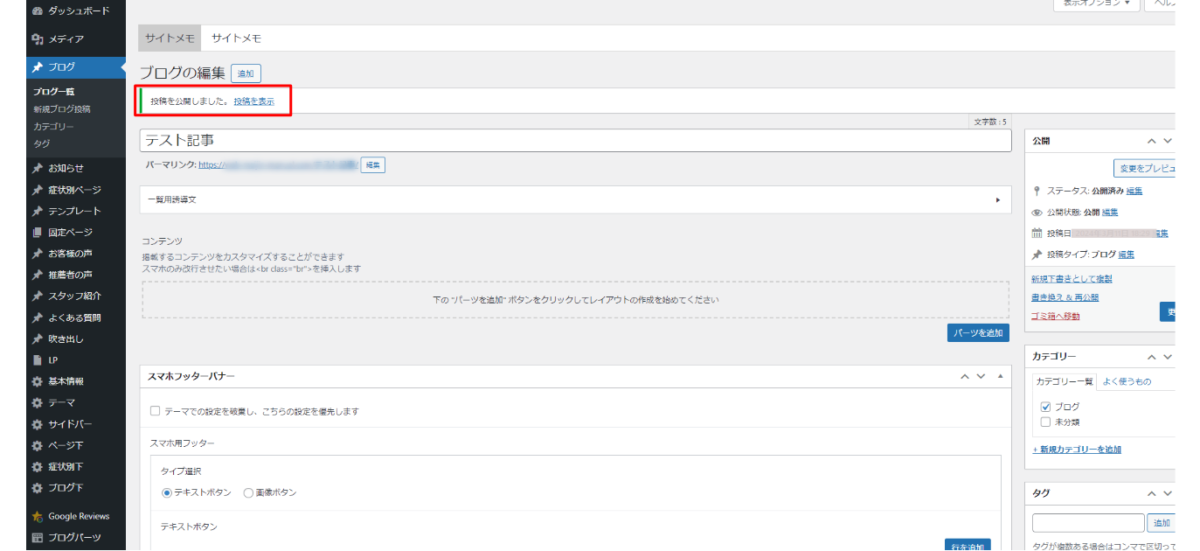
これであなたの書いたブログ記事は無事公開されました。記事の公開ボタンをクリックすると、記事投稿画面上部・タイトル上に「投稿を公開しました。 投稿を表示」と表示が出ます。右側の「投稿を表示」をクリックすると、実際に公開された記事をWEB上で確認することができます。

以上がWEB名人を使って「新規ブログ記事を投稿する方法」となります。
