このページではWEB名人を使った「デザインボックス01〜05のデザインまとめ・使い方」についてお伝えします。
- デザインボックス01~05のデザインまとめ
- デザインボックスの使い方
上記の順を追ってお伝えします。
その1.デザインボックス01~05のデザインまとめ
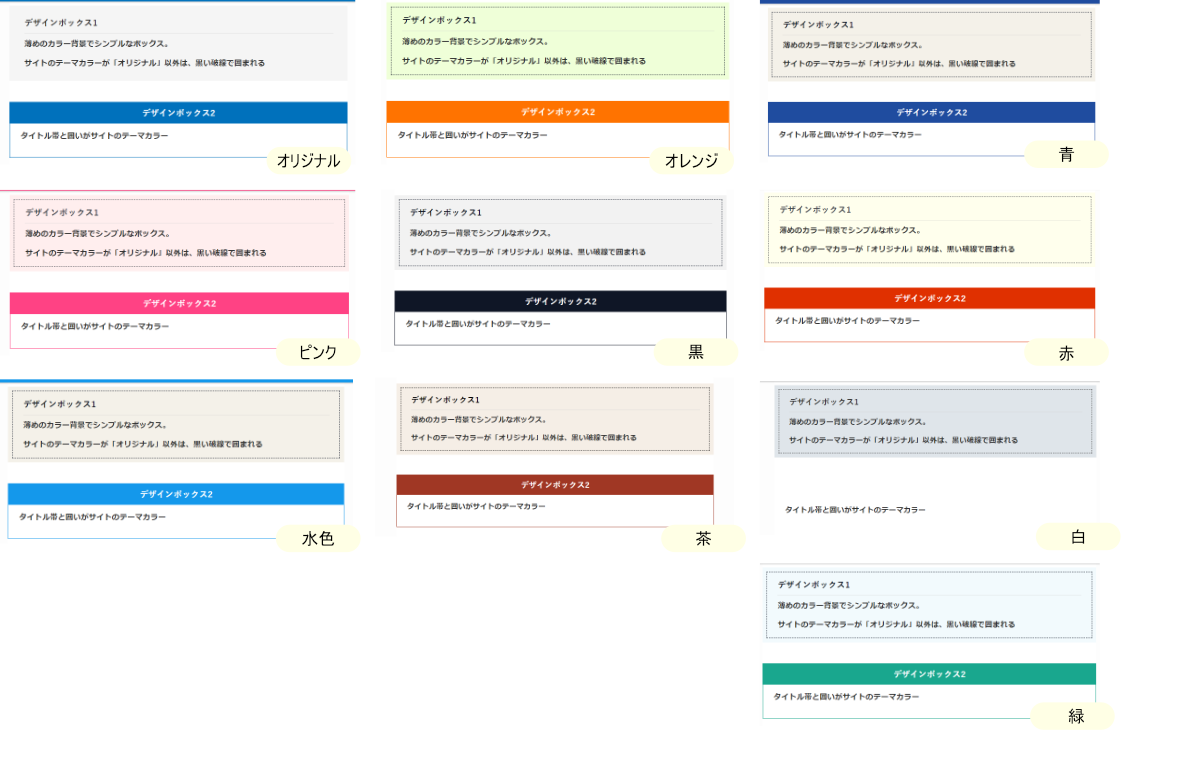
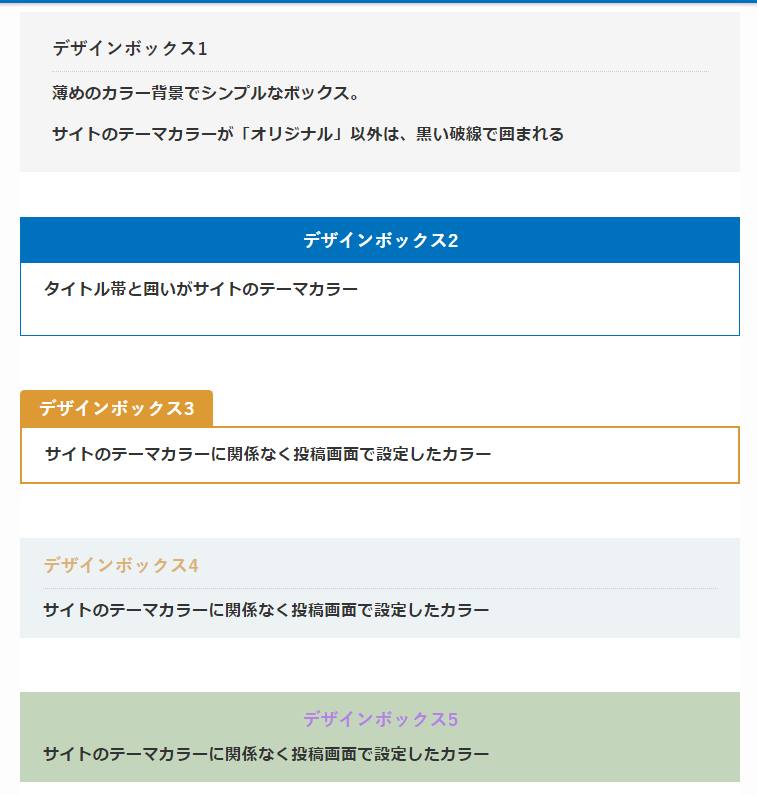
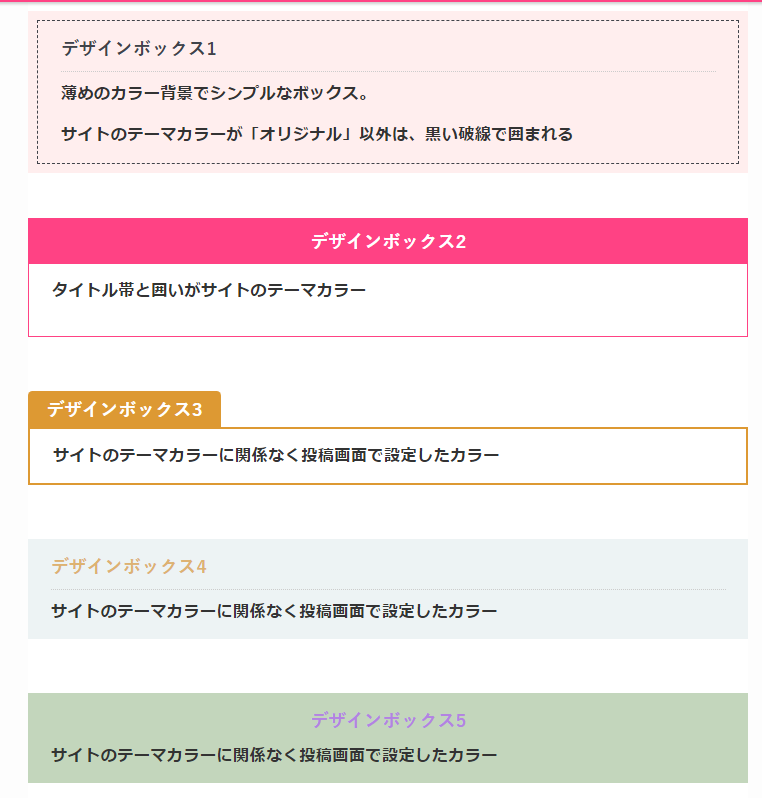
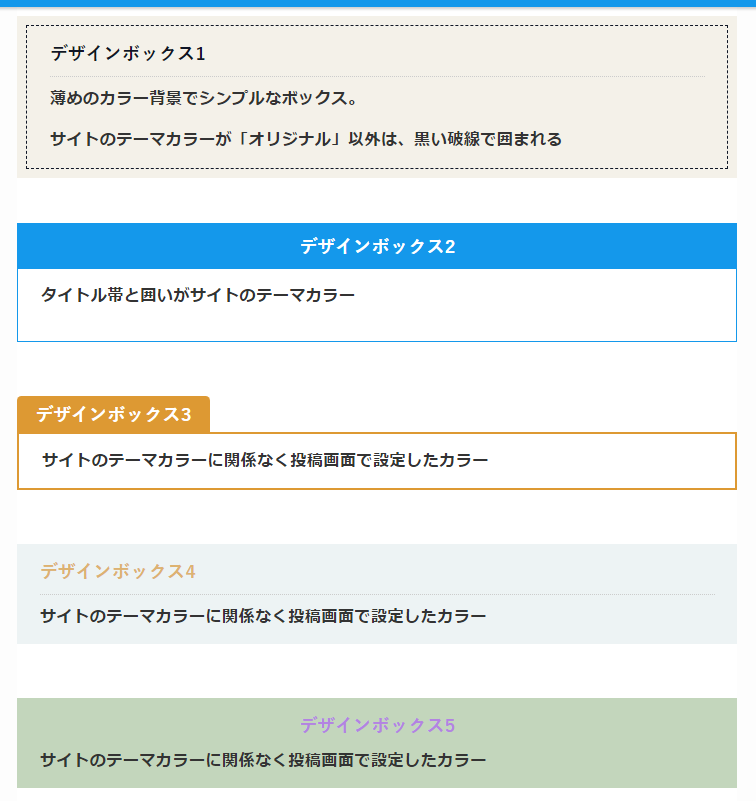
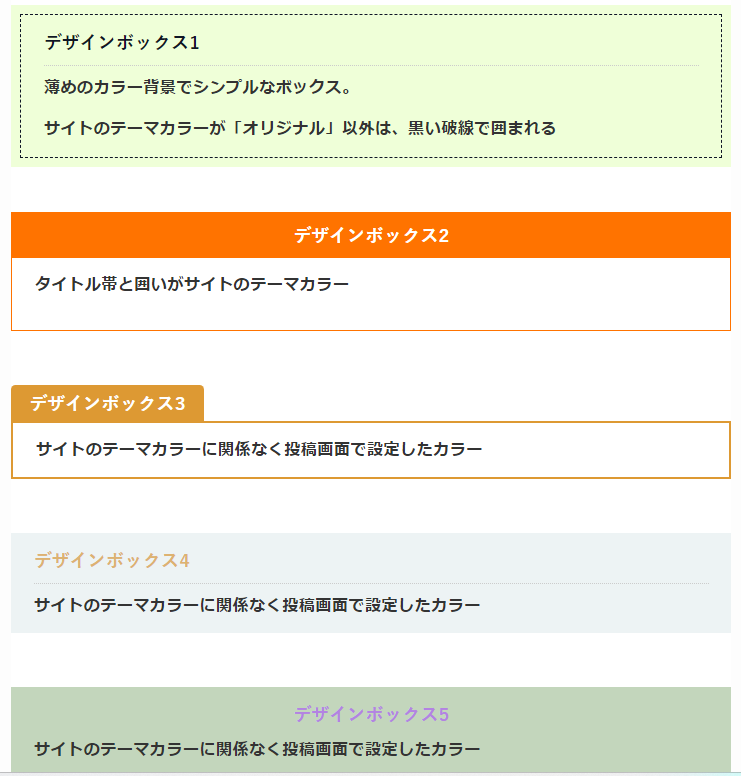
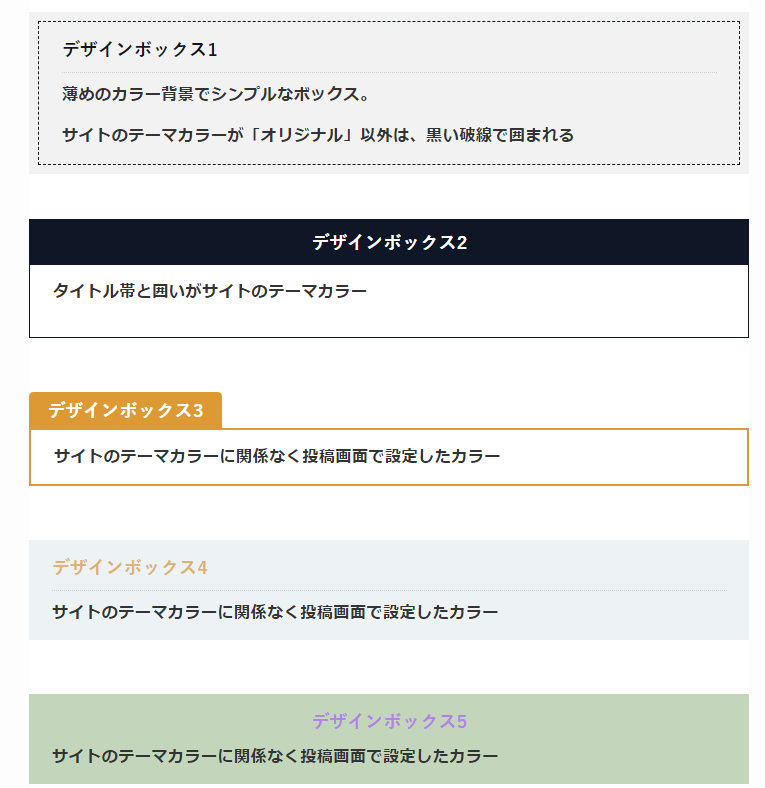
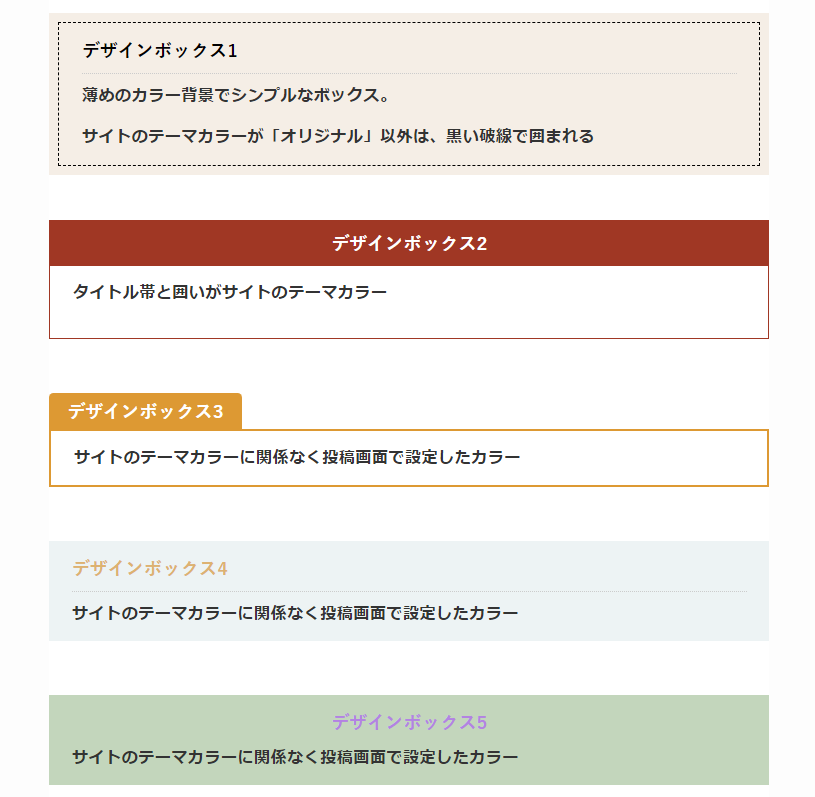
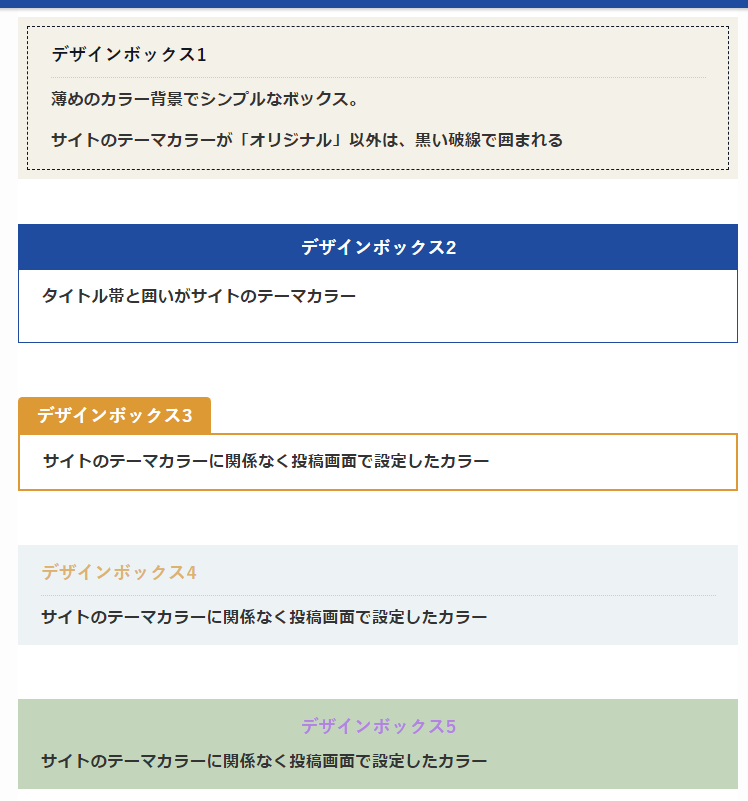
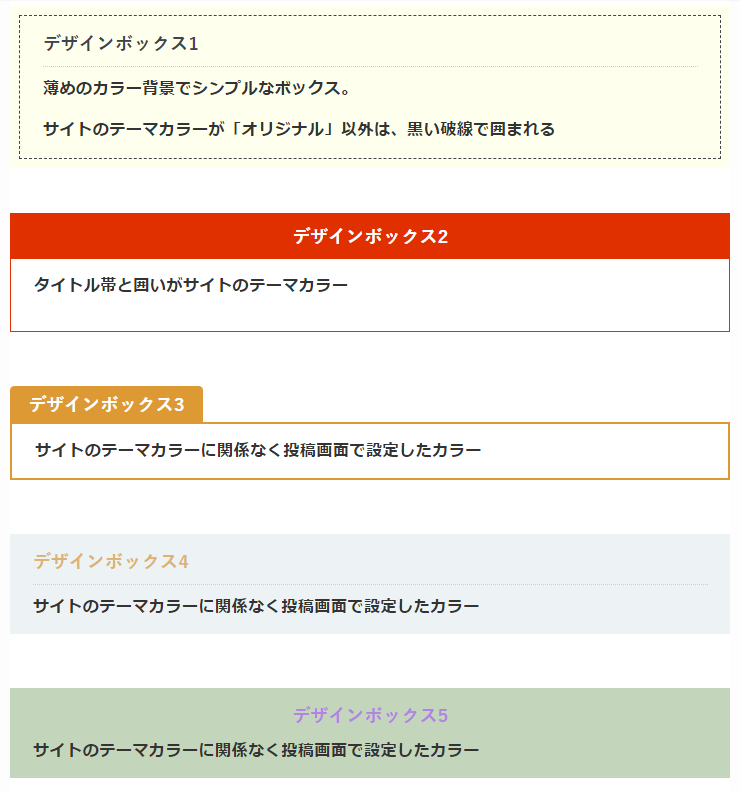
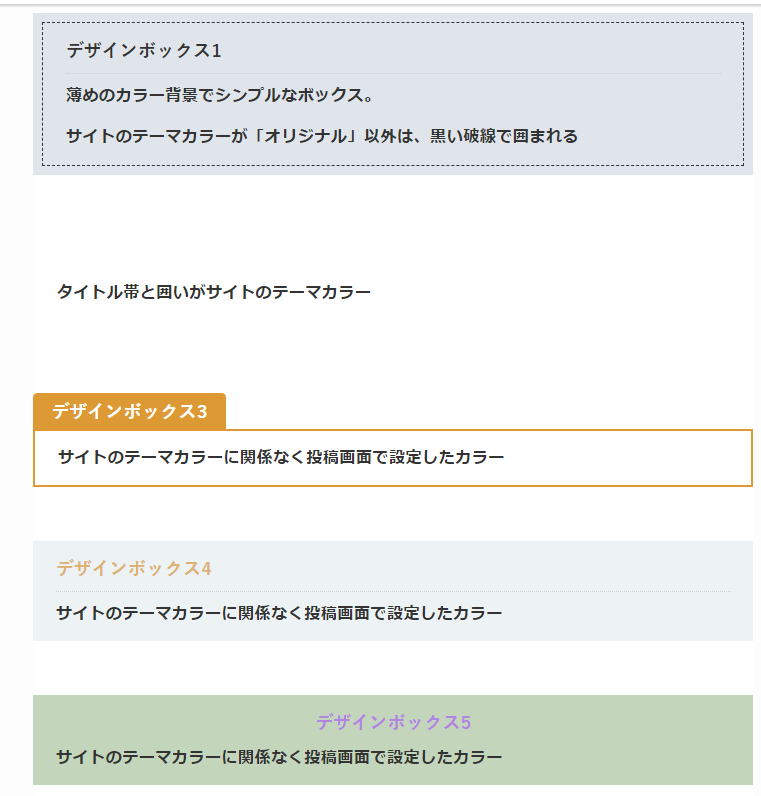
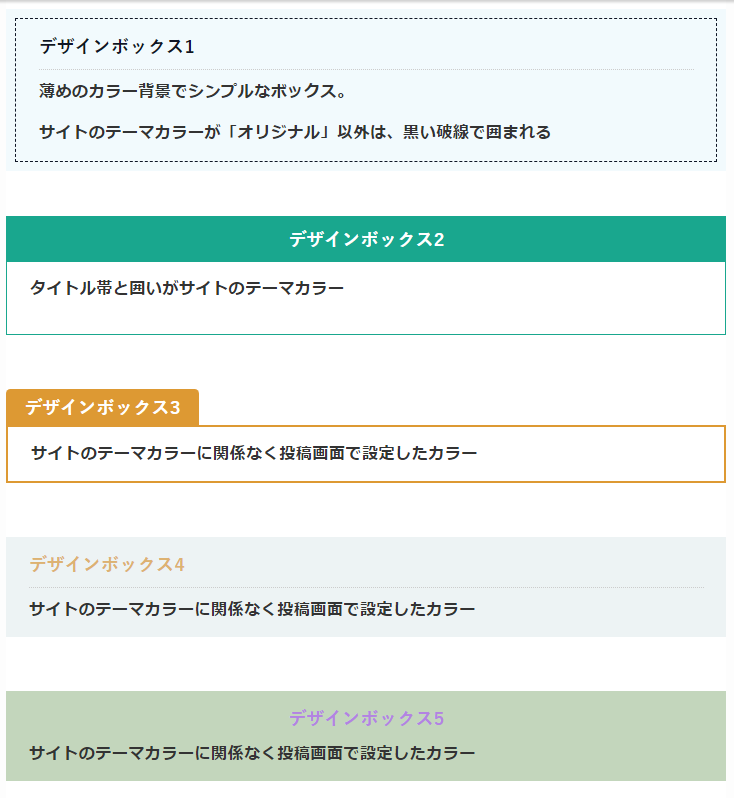
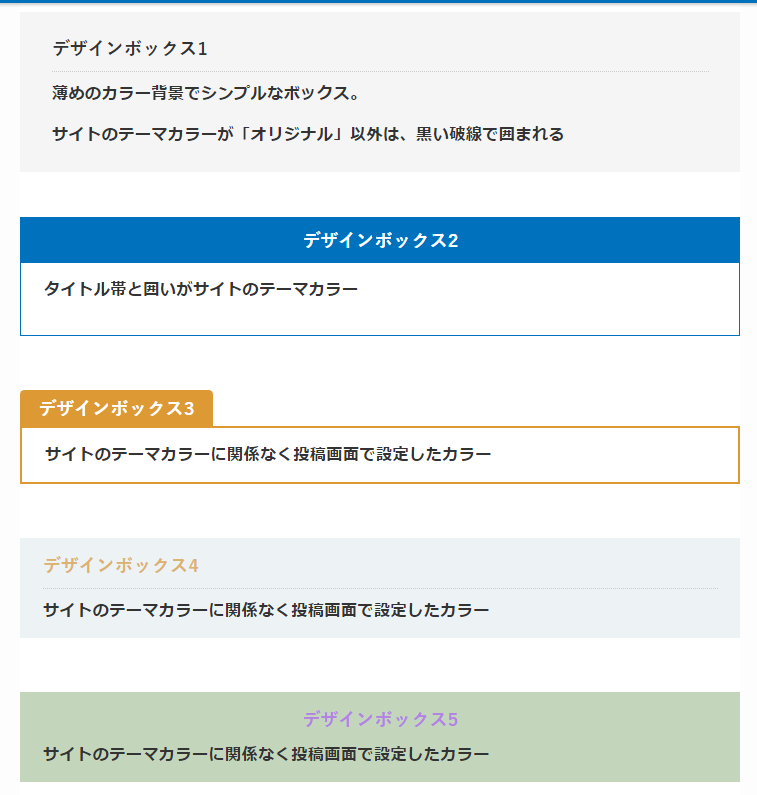
デザインボックスは01~05の5種類あります。

またデザインボックスのカラーは「サイトのテーマカラーに合わせて変動するもの」と「カラー指定可能なもの」があり、デザインボックス01と02はサイトのテーマカラーに合わせて色が変わります。
なお、サイトのテーマカラー変更は「ダッシュボード>カラーフォントサイズ設定>テーマカラー」より変更可能です。
- デザインボックス01…サイトのテーマカラーに準ずる
- デザインボックス02…サイトのテーマカラーに準ずる
- デザインボックス03…投稿画面でカラー指定可能
- デザインボックス04…投稿画面でカラー指定可能
- デザインボックス05…投稿画面でカラー指定可能
※画像をクリックすると大きい画像で一枚ずつ見ることができます。
テーマカラーで「白色パターン」を選択した場合、デザインボックス02は「タイトル帯と囲いがサイトのテーマカラーの白色」「投稿内の見出しの文字色が白色」になるため文字が消えたように見えますが、投稿する際に見出しの文字色を設定することで文字が見えます。
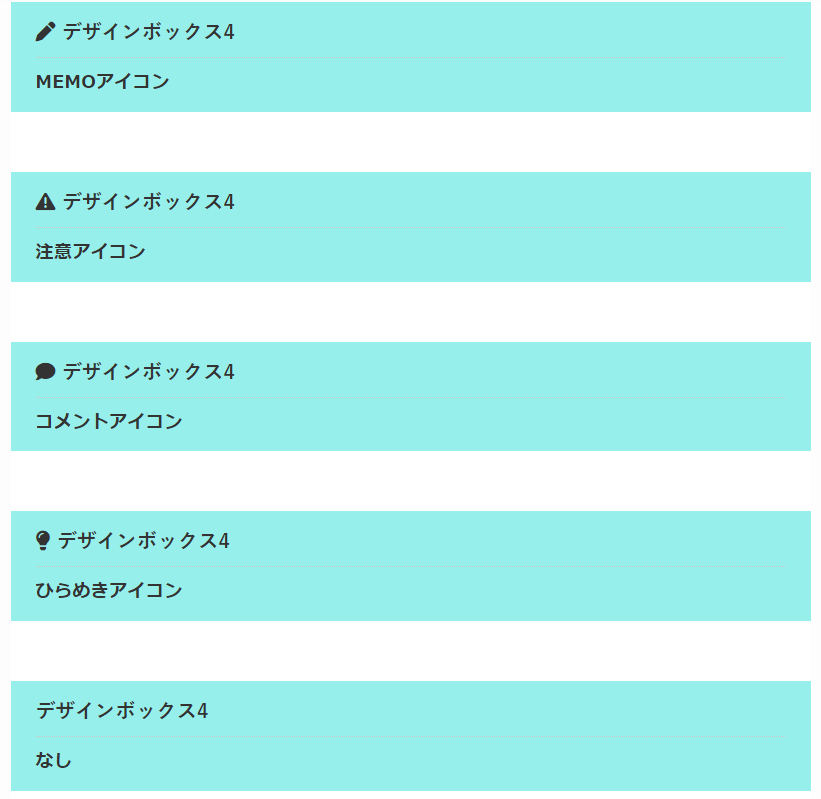
さらにデザインボックス04はアイコン選択が可能となっており
- MEMOアイコン
- 注意アイコン
- コメントアイコン
- ひらめきアイコン
- なし
デザインが異なる5種類のアイコンを選ぶことができます。

デザインボックス機能はHTMLやCSSを触ることなく、簡単にデザイン性の高いボックスを使用できる便利な機能です。
その2.デザインボックスの使い方
※お客様の感想であり、効果を保証するものではありません。
動画ではブログ記事投稿画面を選択していますが、固定ページ・症状別ページ・LPなど、その他の投稿画面でも同じ操作でデザインボックスを入れることができます。
なお、デザインボックスの「見出し」箇所は、大見出しや中見出しなどタグ(h2,h3など)を使用した見出しではありません。
SEOに有効な見出しという意味ではなく「装飾としての見出し部分」を指します。
間違えたときの削除方法
※お客様の感想であり、効果を保証するものではありません。
以上がWEB名人を使った「デザインボックス01〜05のデザインまとめ・使い方」となります。